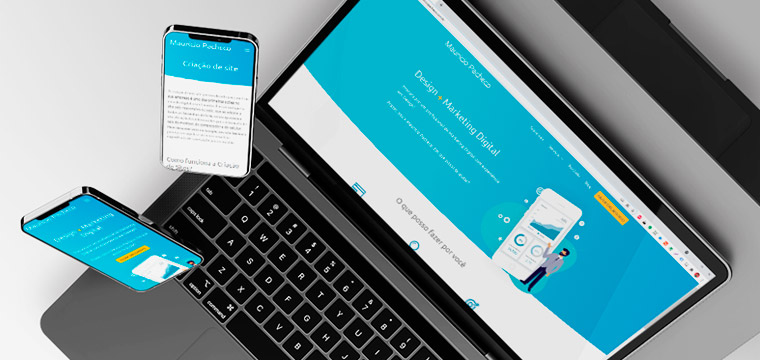
Muito se fala que é importante ter um site responsivo, mas afinal, o que é isso?
É inimaginável pensar em uso da internet e não ligar a informação ao celular. 58% dos usuários de internet do brasil, em 2020, declararam acessar aos sites usando exclusivamente um dispositivo mobile e não mais os tradicionais computadores, segundo a TIC Domicílios.
Isso mostra o quanto o comportamento do usuário de internet mudou muito na última década, fazendo fez com que grandes e pequenas empresas vissem a necessidade de atualizar seus sites tornando-os responsíveis, ou seja, que se ajustam para todos os tamanhos de tela de todos os dispositivos.
Quais os benefícios em ter um site responsivo?
Estar otimizado para SEO
Um dos principais benefícios que devem ser considerados é que o Google, desde 2015, com o lançamento da atualização chamada Mobilegeddon (Mobile + Armageddon), favorece sites responsíveis como critério de ranqueamento das páginas em sua pesquisa orgânica, principalmente em buscas feitas pelo celular.
Já em 2018, com a atualização para “Mobile First Index” torna-se obrigatório o uso de um site responsivo e desde então passou a ser um requisito mínimo para que se tenha algum resultado orgânico.
Proporcionar melhor experiência de usabilidade
Já esteve em um site pelo celular, onde era preciso fazer o movimento de zoom e arraste o tempo todo para conseguir ler e navegar por ele? Provavelmente esse site foi desenvolvido pensando exclusivamente em desktop e tornou a experiência de uso da navegação mobile, bastante ruim.
Provavelmente muitas pessoas que caem em sites assim não ficam muitos segundos navegando e saem frustrados pela má experiência sem fazer nenhuma interação, aumentando também a taxa de rejeição da sua página.
Ah! E vale ressaltar que sites com alta taxa de rejeição levam o Google a entender que a página em questão não responde à dúvida ou necessidade do usuário, logo também perdem-se pontos no ranking.

Aumentar as conversões
O principal objetivo da maioria das páginas da Web é converter. Seja em venda de um produto, no caso de e-commerces, ou um download de e-book, em landing pages de Marketing, a conversão é uma das principais (se não A principal) métricas para acompanhamento diário. Segundo a SPC Brasil, cerca de 67% das compras em ecommerce acontecem usando um celular, mas certamente essa performance fica muito abaixo em sites que não se ajustam para o celular. Quem confia em site “mal feito” para colocar os dados de cartão de crédito?
Gerar mais engajamento social
As redes sociais são uma fonte poderosa na viralização de conteúdos e páginas devido ao alto número de usuários e engajamento diário, mas é de se atentar que mais de 90% dos acessos ao facebook, por exemplo, acontece em telas menores, de smartphone. As pessoas não costumam compartilhar links que não foram interessantes para elas e, como vimos, ter um site que não se ajuste ao tamanho da tela do celular, reduz muito a experiência de navegação, que consequentemente quase anula as chances de compartilhamento e viralização de sites não responsíveis.
Como criar um site responsivo?
Hoje em dia a grande maioria das plataformas de criação de sites como o Wix, temas do wordpress ou frameworks como o Bootstrap, já vem configurados para serem responsivos, então acaba não sendo necessária nenhuma interação para fazer isso acontecer.
Porém, se você está desenvolvendo um tema ou criando seu próprio site do zero, será necessário usar uma media query, um código adicionado nas folhas de estilo CSS que define a ativação ou não de um trecho determinado do código para ser exibido para um dispositivo ou proporção de largura específica.
Ou seja, a página será exibida com uma formatação diferente sempre que o usuário acessar um site que possua um trecho de media query no código CSS, indicando que: esse trecho será visível apenas para usuários que estejam acessando por um celular com tela até 768px, por exemplo.
Um exemplo de media Query é esse abaixo:
@media (max-width: 768px)
{
.h1
{
font-size:1.2em;
}
}
Note pelo código que os títulos h1 vão ter um tamanho de 1.2em sempre que o dispositivo de visualização tiver no máximo 768px. Qualquer tela maior que essa configuração, será mostrado o tamanho normal para esse título, que possivelmente será maior.
Mas se você não se sente confortável ou está sem tempo de criar seu site responsivo com as próprias mãos, veja mais detalhes na página de criação de site e entenda todas as vantagens que eu posso fazer por você.
Como saber se meu site é responsivo?
Existem algumas ferramentas online que ajudam a identificar se o site está construído seguindo as diretrizes de design responsivo. Confira abaixo algumas delas e teste o seu site:
Analisando se está acontecendo acessos mobile
Caso haja a tag do Google Analytics instalada dentro da tag head do site, será possível acessar um relatório para visualizar o volume de acessos mobile que suas páginas tem recebido.
- Para isso, acesse a sua conta no Google Analytics;
- Pelo menu da esquerda navegue por Público > Dispositivos móveis > Visão geral
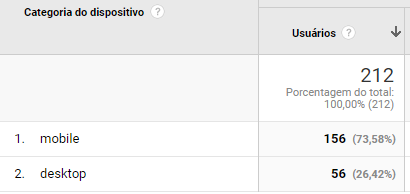
- Configure o período de tempo da análise e confira a proporção de usuários mobile x desktop que acessam o seu site.

Provavelmente você verá a quantidade de acessos por celular (mobile) maior que em desktops e isso mostra o quão importante é a atualização urgentemente!
Nesse exemplo, 73% dos usuários do acessam por um celular e se meu site não fosse responsivo, eu teria menos visitantes ou estaria causando uma má impressão e experiência para meus usuários. Definitivamente não é isso que eu quero!
Bônus: Dicas para quem está criando um site responsivo
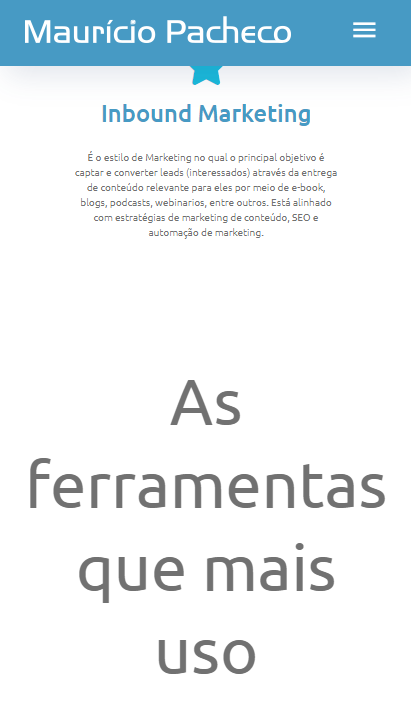
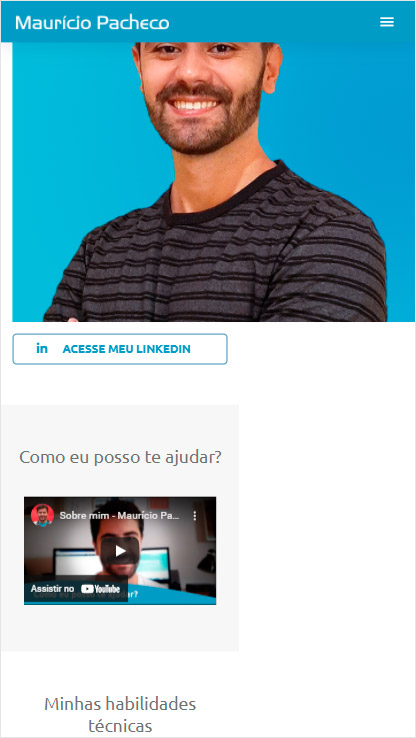
#1 Atente-se às imagens: Primeiramente será preciso garantir que todas as imagens do site estejam se ajustando na visualização para celular. É importante que elas não fiquem grandes demais a ponto de gerar barra de rolagem horizontal na tela ou fazer os demais elementos ficarem reduzido, como na simulação abaixo.
Note que a minha foto está ocupando toda a largura da tela, mas os demais elementos que estão na grid, foram reduzidos, quebrando a estrutura da página quando acessado pelo celular. É comum acontecer o mesmo em vídeos do Youtube, sendo também muito importante se atentar ao ajuste de vídeos.

#2 O texto também precisa estar responsivo: Ajustar os textos da página de acordo com o tamanho do dispositivo também é importante, pois é comum ter títulos com tamanhos acima de 50px, por exemplo. Isso pode ficar bem grande em uma tela de celular, quebrando palavras ou ocupando muito espaço na tela, deixando informações importantes abaixo da segunda dobra.
No sentido inverso também pode ser um problema. Texto excessivamente pequenos podem não dar legibilidade para pessoas que tem alguma dificuldade de leitura e pensando nisso, o Google alerta pelo Search Console quando existem textos com pouca legibilidade, pois esse é um dos critérios que pode influenciar no ranking de busca.
Pensando em código para textos responsíveis, é muito recomendado que se use a extensão “em” ou “rem” ao invés de “px” (pixel), pois elas utilizam a regra variável como percentual, se ajustando de acordo com o tamanho da tela e não como valor fixo que os pixels definem.
Alguma outra dica que esqueci de pontuar nesse post? Me ajude a tornar o conteúdo ainda melhor com seus comentários.